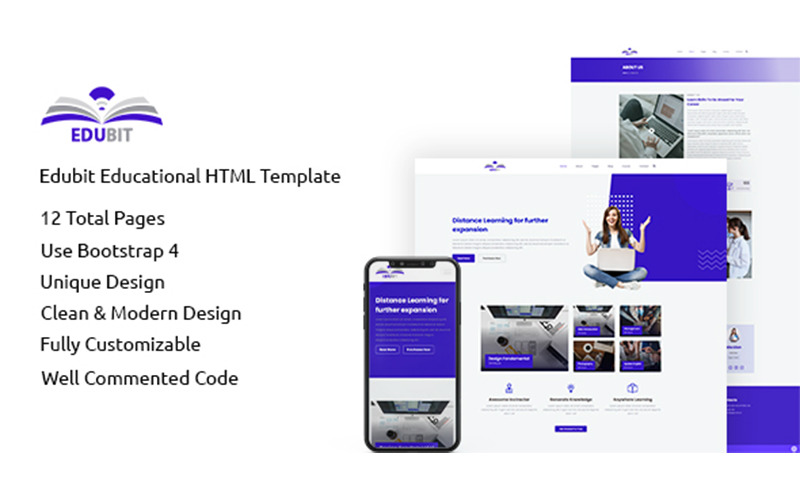
Edubit - Modello di sito Web HTML educativo
og体育首页ONE - Download Illimitati per 12.40$/mese

Edubit: modello HTML per l'istruzione. Abbiamo creato questo modello per siti di interesse didattico come Scuola, Università, Corsi online, Blog, Fondazione, Focus didattico, Istituto didattico, Educatore e molto altro ancora.
Istruzione e formazione sono le due mostre sull'educazione dei dati agli altri e sulla dimostrazione di come ottenere dati da qualcun altro. Prepararsi in modo simile implica che i dati superino il tutoraggio o la direzione e arrivino alla base dell'insegnamento tenendo conto di tutto. Il tutoraggio ha diverse risorse distinte come cosa.
Questo layout comprende parti efficienti che non sono difficili da modificare. I pacchetti incorporano stili di pagina di destinazione distintivi, informazioni, corsi, risorse e pagine diverse. Puoi creare tutte le strutture di formato straordinarie che desideri. Questo è il motivo per cui tende ad essere utilizzato su un assortimento di siti, indipendentemente dal tipo principale e dal pubblico principale.
Abbiamo reso questo layout HTML dipendente dal sistema Bootstrap, completamente reattivo e preparato per Retina ed efficienti fonti PSD incluse.
Caratteristiche del modello:
- Usa Bootstrap 4
- Intestazione appiccicosa
- HTML e CSS convalidati W3C
- Pixel perfetto
- Design pulito e moderno
- Presentazione moderna
- Collegamenti sociali alla moda
- Completamente personalizzabile
- Font gratuiti utilizzati
- Disposizione reattiva
- Grande supporto
- Codice ben commentato
- Icona fantastica
- Carattere Google utilizzato (Poppins, Roboto)
- Compatibilità completa tra browser
- E molti altri...
Pagine:
- about.html
- blog_details.html
- blog.html
- contattaci.html
- course-grid.html
- dettagli-corsi.html
- corsi.html
- faq.html
- gallery.html
- indice.html
- avviso.html
- servizio.html
Fonti e Crediti:
Caratteri gratuiti:
- Poppins
Icone:
- Carattere fantastico (icone)
- Icona piatta
Changelog
Date : 20.03.24
- Footer section facebook logo align center.
- Spelling mistake check and solve.
- Changed all date to 2027
- Banner paragraph color change in smaller screen.
- Make Course section responsive. Edit in responsive.css file.
- Make responsive gallery page img hover.Remove old and Write new style in style.css.Remove unnecessary media query.
- Make responsive Blog page. Changed in responsive.css and style.css file.
- Course list -- Link up details page.
- Course details responsiveness fixed.
- Breadcrumb,mobile menu responsiveness fixed.
- Checked with html,css validator. Found error and solve.
0 Recensioni per questo prodotto
0 Commenti per questo prodotto